Begin主题修改,鼠标经过文章时候才显示阅读全文按钮
温馨提示:
本文最后更新于 2022年12月22日,已超过 739 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
添加方法
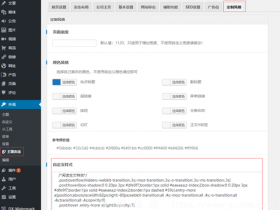
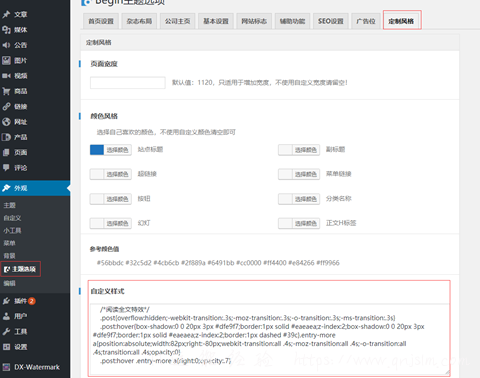
登录到wordpress后台,选择外观-让后点击主题选项
然后在右侧选择定制风格,把下面的CSS代码粘贴到自定义样式区域,保存即可
===============================================
/*鼠标经过阅读全文特效*/
.post{overflow:hidden;-webkit-transition:.3s;-moz-transition:.3s;-o-transition:.3s;-ms-transition:.3s}
.post:hover{box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;border:1px dashed #39c}.entry-more a{position:absolute;width:82px;right:-80px;webkit-transition:all .4s;-moz-transition:all .4s;-o-transition:all .4s;transition:all .4s;opacity:0}
.post:hover .entry-more a{right:0;opacity:.7}
/*鼠标经过阅读全文特效结束*/
===============================================

正文到此结束
- 本文标签: 其他
- 本文链接: http://www.iamlk.cn/article/91
- 版权声明: 本文由Leonidax原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权